| |||||||
|
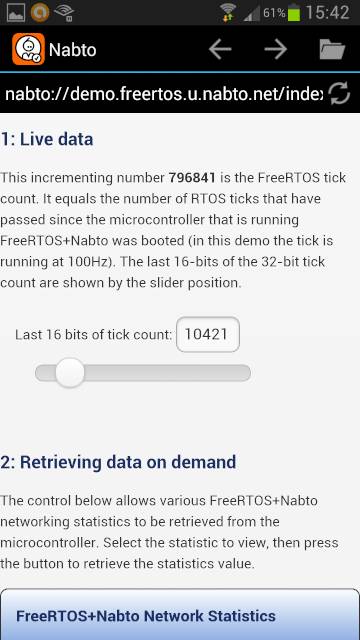
Creating FreeRTOS+Nabto User Interfaces
|
[ Back to the top ]
[ About FreeRTOS ]
[ Privacy ]
[ FreeRTOS+ Sitemap ]
[ Main FreeRTOS Sitemap ]
[
]
Copyright (C) Amazon Web Services, Inc. or its affiliates. All rights reserved.